Harnessing Chrome's New API Response Override Feature
Written on
Chapter 1: Introduction to Chrome's Developer Tools
In a recent announcement, Addy Osmani, a leading engineer at Google, highlighted a significant enhancement in the latest version of the Chrome browser.
As he noted, with Chrome 117, developers can now modify the content of Fetch and XHR requests, including their response headers. This functionality is particularly beneficial for simulating API responses during debugging, eliminating the need to wait for backend or API adjustments.
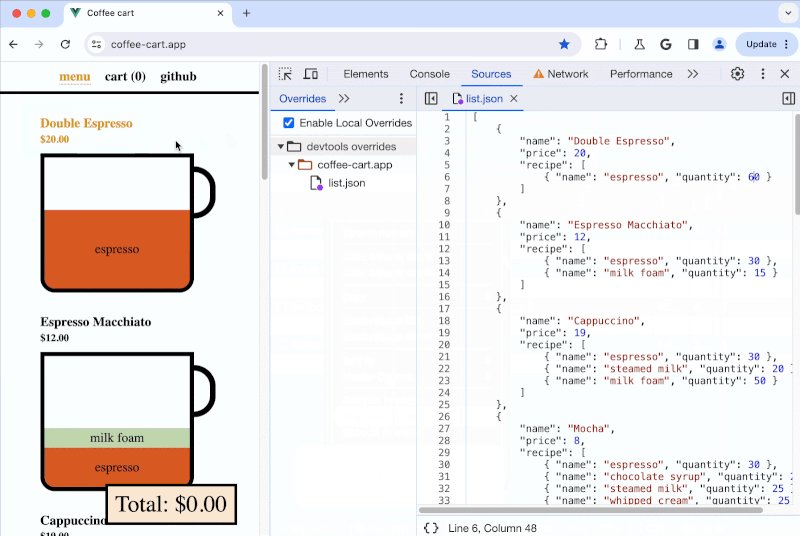
With this new capability, developers can directly alter the responses of live API calls right in their browser.
This feature proves invaluable; for instance, if the backend team introduces an error in a response, you can temporarily correct it in the browser for integration testing. Additionally, you can simulate various responses to evaluate how your application reacts.
Stay tuned for more updates!
Such tools greatly enhance debugging and accelerate the development process, allowing developers to avoid the lengthy task of creating mocks or proxies for APIs.
Jacelyn Yeen is the talented engineer responsible for this and several other upcoming features.
If you're eager to try this new option, consider downloading Chrome Canary. You can witness its functionality in the following video:
Override and mock network responses #DevToolsTips - YouTube
This video showcases how to effectively override API responses using the new tool.
Section 1.1: How It Works
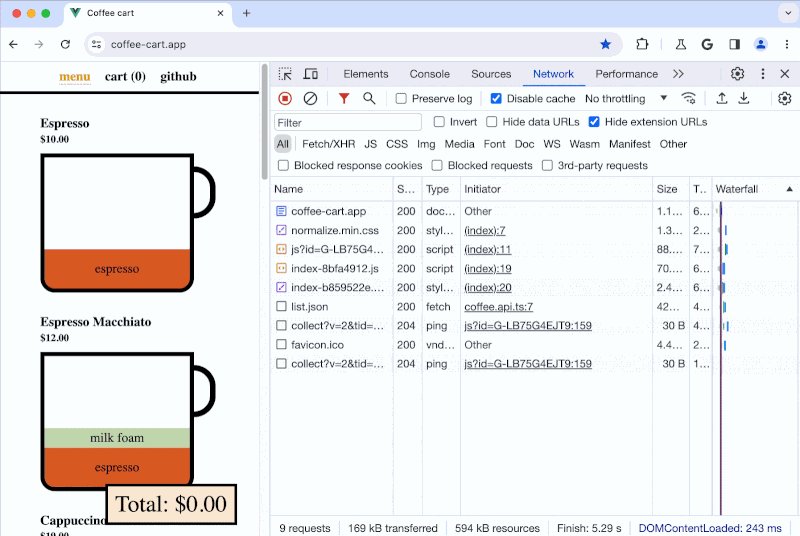
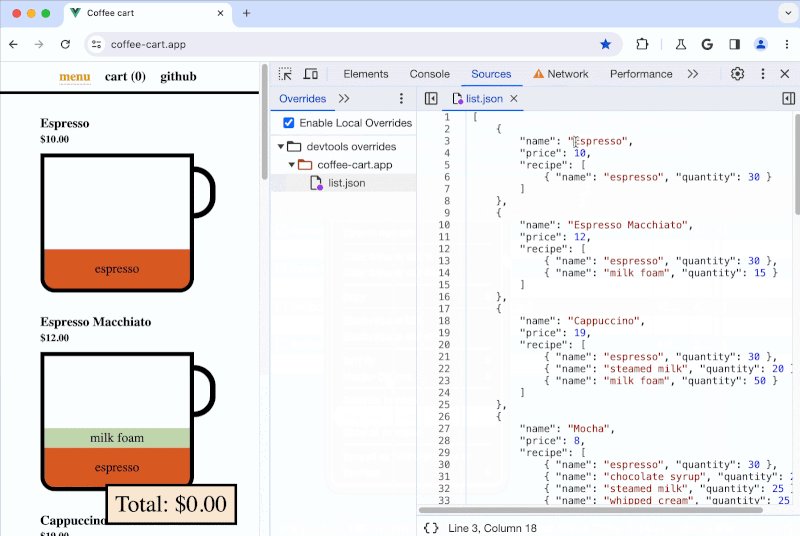
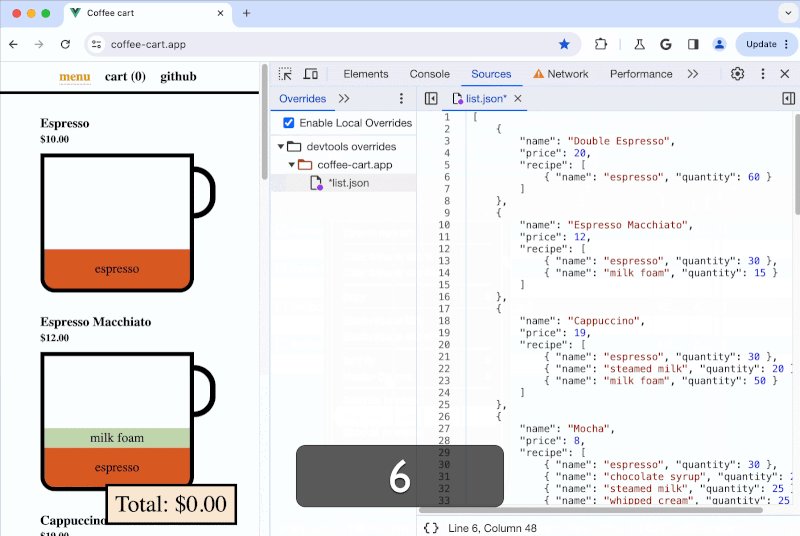
To utilize this feature, simply right-click on a request, select "Override Content," and edit the actual response directly in a text editor.
As a frontend developer, I find this tool incredibly useful and well-implemented.
Don't forget to subscribe for more insights!
This feature is poised to save countless hours for developers globally, ultimately enhancing software quality.
Jacelyn Yeen's innovative approach continues to demonstrate her deep understanding of developer needs, making a lasting impact on the web development ecosystem.
Subsection 1.1.1: The Importance of This Feature

Chapter 2: Conclusion
It's worth noting that only a small percentage of readers make it through lengthy articles like this. If you're one of those dedicated few, congratulations! It's a pleasure to engage with fellow coding enthusiasts. I hope you'll connect by subscribing!
By the way, it's exciting to see your interest in JavaScript! I've created a JavaScript card game called Summon The JSON: JavaScript, which you can order now!
If you enjoy JavaScript, show your support by clapping, subscribing, liking, and sharing on social media!
Join the community of 4,800 developers following Tom Smykowski! For just $5 a month, you'll gain access to all Medium articles, and your support will encourage Tom to produce even more content about JavaScript. Become a member today!
Mock APIs Like a Pro with Chrome's Network Overrides - YouTube
This video further demonstrates how to mock APIs effectively using Chrome's network overrides.